今のご時世、外出自粛の為に自宅で過ごしている方が多いです。
時間を持て余してるから何か新しいことを始めてみようかなと、アプリ開発に興味を持つ方は多いんじゃないかなと思います。
しかし

アプリ開発ってプログラミングの知識が必要だよね・・・
とりあえずXcodeやAndroidStudioをインストールしてみたけど、使い方が全然分からない・・・
と、尻込みしてしまうのも実際のところです。
そんな皆さんの不安を少しでも解消するべく、今回は開発ツール「Monaca」を紹介します!
HTML,CSS,JavaScript等、WEBデザイナーの方が持っているスキルで簡単にアプリを開発することが出来ます。
上記3つの言語を現時点で分からない方も、学習難度はプログラミング言語に比べて易しいため、
比較的早く身に付けることが出来ると思います!ぜひ学習してください!
Monacaとは?
Monacaとは、ハイブリッドアプリを作成することができるWEBサービスです。
ハイブリッドアプリってなに?
ハイブリッドアプリとは、「Webアプリ」と「ネイティブアプリ」のハイブリッドという意味です。
簡単に説明すると・・・
ポイント
Webアプリ:インターネットに接続されていれば、iOS,Android等どんな端末でも動作可能なアプリ
ネイティブアプリ:iOSやAndroid等、各OSが持つ機能を利用することが出来るアプリ
です。
Webアプリの場合は、どんなOSでも操作が可能な代わりに、OSが持つ細かい機能までは操作できませんでした。
例えば、スマホに搭載されているカメラはOSの機能である為、WEBアプリでは使用することができません。
このように、出来ることがほとんど限られてしまっていたのです。
カメラを使いたければ、ネイティブアプリとして開発するしかありません。
ハイブリッドアプリは、この弱点を克服してWebアプリの利点を持ちながら、各OSが持つ細かい機能まで操作できるアプリです。
このハイブリッドアプリがネイティブアプリと違うのは、アプリの大部分にWebアプリの技術を使うという点です。
つまり、Webアプリの作成に必要なHTML,CSS,Javascriptの知識があれば作成することができます。
Monacaの開発環境
Monacaはクラウドベースの開発環境です。
つまり、特定のエディタやアプリケーションをインストールしなくても、GoogleChromeやSafari等のブラウザで開発を行うことが出来ます。
その為、開発作業で地味に面倒な環境構築もほとんど必要ありません!
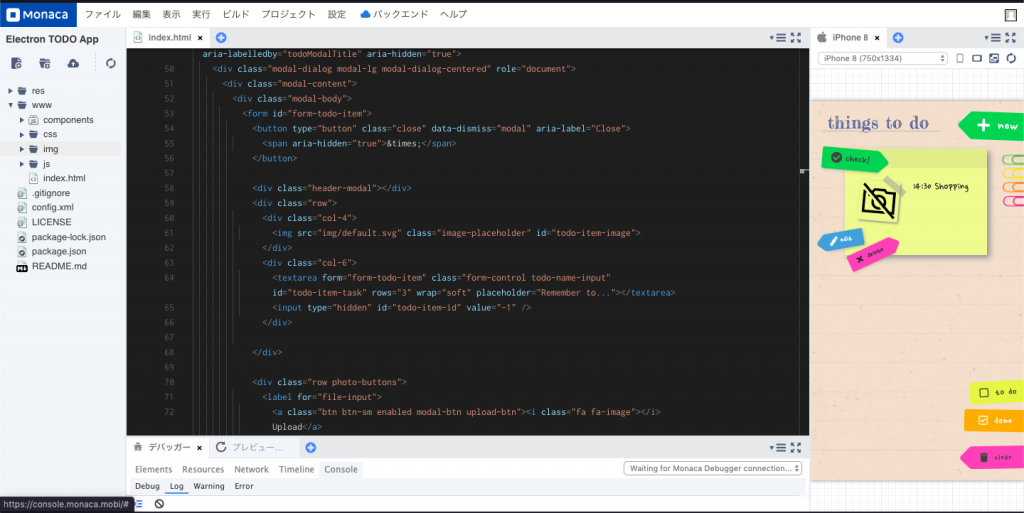
ブラウザでの画面表示イメージ

上記画像の右側にはプレビュー画面が表示されています。
コーディングされた内容は、保存するとプレビュー画面に即時反映され、リアルタイムな動作確認を行うことが出来ます。これが非常に楽です。
もちろん、使用しているのはHTML,CSS,Javascriptのため、コーディング自体はローカル環境で使用しているテキストエディタで行うことが出来ます。
コーディング後、Monacaにインポートすれば、プレビュー画面ですぐに見た目や動きを確認することもできます。
ローカルでの作業用に、Monacaが下記リンクのようなツールも提供してくれています。
Monaca localkit
https://ja.monaca.io/localkit.html
こちらを使えば、ローカル環境でもプレビュー機能を使用することができ、使い慣れたテキストエディタでスムーズに開発を行うことができます。
Monacaの料金プラン
Monacaは、基本料金無料となっています!
ただ、無料プランだと色々と制限もあります。
料金プランを見てみましょう。
公式サイトがプラン比較の表を出してくれています。
https://ja.monaca.io/pricing-detail.html
表だと少し分かりづらい部分もあるので補足
有料プランは月額で以下費用がかかります。(開発者ライセンス料金・基本料金込みの料金)
Proプラン:月額2,000円
Businessプラン:月額7,000円
Enterpriseプラン:月額60,000円
個人開発であれば、Proプランで特に不自由はないかと思います。
無料プラン(Freeプラン)と、有料プランで何が大きく違うのか
ポイント
・有料プランでしか導入できないプラグインがある。
・Freeプランでは1日のビルド数に制限が設けられる。
・Freeプランでは、クラウド開発環境で作成できるプロジェクト数は3つまで。
あたりでしょうか。他にもFreeプランと有料プランではいくつか制限されていることがあります。
さらに有料プラン同士でも、管理できるプロジェクト数に違いがあったり、Proプランの場合、iOSのアプリを開発しApp Storeにアプリデータを提出する機能を使用する際、別途3,000円の費用がかかります。
このアプリデータを提出する機能については、MacOSを使用している方であれば、「Transporter」という無料アプリを使用すれば、費用はかからずに無料でApp Storeにアプリデータを提出することが出来ます!

Transporterの使い方については、別途記事を作ろうと思います。
・Transporter App Storeリンク
https://apps.apple.com/jp/app/transporter/id1450874784?mt=12
興味があればまずはFreeプラン!実際に触ってみましょう!
Monacaの使い方や、実際のコーディング、プレビュー画面での動作確認等は、無料であるFreeプランで十分使えます!
興味があればまずは無料プランで感触を掴んでみてはいかがでしょうか?
そこから、有料のプラグインを導入したい!もっとプロジェクトをたくさん作りたい!と感じれば、Proプランの契約を検討すればいいかと思います。
皆さま、よいアプリ開発ライフを!
関連リンク
・Monaca 公式サイト
https://ja.monaca.io/
・Monaca localkit
https://ja.monaca.io/localkit.html
・Monacaで使用されるUI「Onsen UI」公式サイト
https://ja.onsen.io/