ポイント
CodePen上で、jQueryやreact.js・vue.jsなどのライブラリや、外部CSSの読み込みが可能です!
プログラマーやWebデザイナーの方がコードに関する情報を発信する際に重宝されているのCodePenですが、ライブラリや外部CSSを利用したコードを紹介したい場合にどうすればよいかお悩みではありませんか?
CodePenでは、簡単にこれらファイルを読み込んで利用可能です!
設定手順をご紹介します!
ライブラリ、外部ファイルの読み込み手順

まずは設定画面を開く
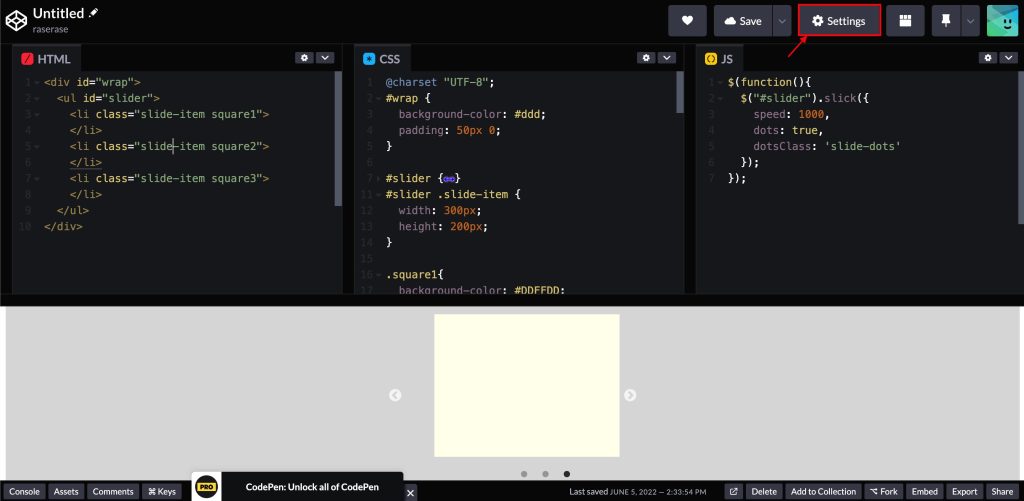
CodePenのコード入力画面を開いたら、まずは右上にある「Settings」を開きましょう。

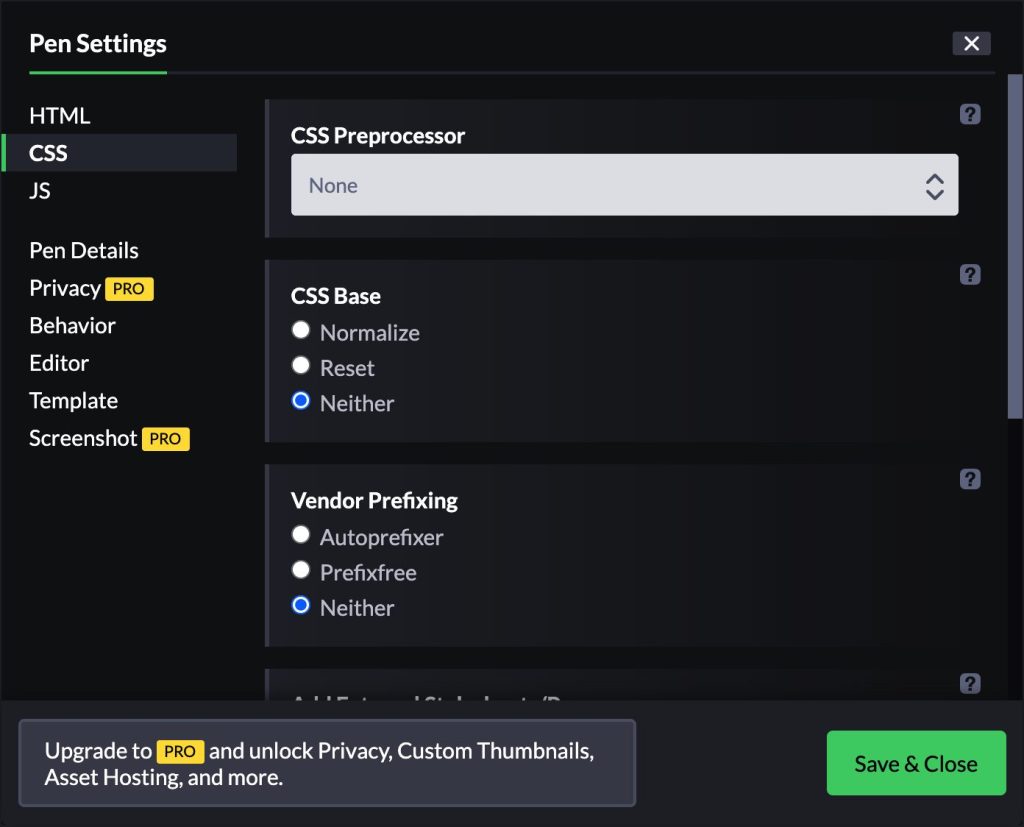
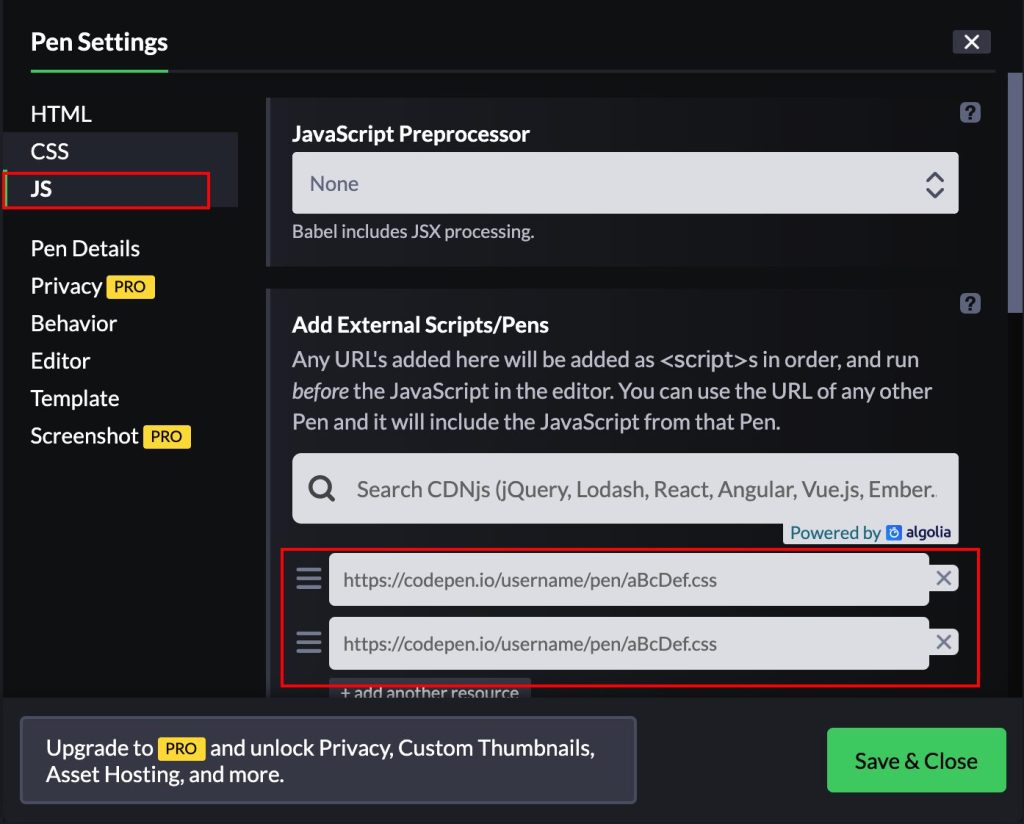
設定画面を開くと、以下の画面が開きます。

外部CSS、JSライブラリのそれぞれの読み込み方法について説明します。
外部CSSを読み込む場合
設定画面左側のタブから「CSS」を選択して、画面右側を少し下にスクロールします。
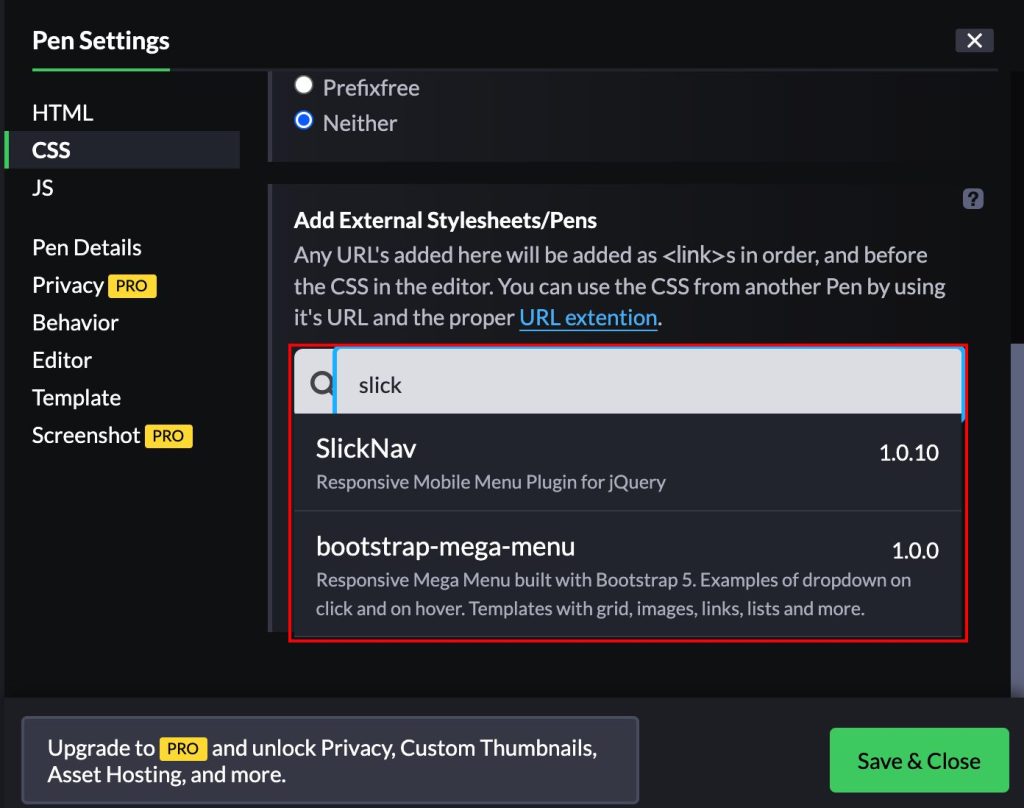
すると、Add External Stylesheets/Pens という項目が現れ、画像赤枠のようなURL入力欄が表示されます。
このURL入力欄に、読み込ませたいCSSファイルのURLを入力しましょう。

URL入力後、外部CSSの読み込みは完了です。
読み込ませたいファイルが3つ以上ある場合は、「+ add another resource」をクリックすれば枠を追加できます。
すべての読み込みが完了したら、「Save & Close」ボタンを押してウィンドウを閉じましょう。これで完了です。
また、上部虫眼鏡マークのテキストボックスにてファイル名を入力すると、一部cssファイルは自動的にURLを検索してくれますが、そこまで有名どころが揃っているわけでもないため、自身で参照先のURLを探してきてペーストするのがよいでしょう。

JSライブラリを読み込む場合
設定画面左側のタブから「JS」を選択すると、「Add External Scripts/Pens」 という項目が現れ、画像赤枠のようなURL入力欄が表示されます。

このURL入力欄に、CSS同様読み込ませたいJSライブラリのURLを入力しましょう。
参考までに2022年6月現在、最新のjQueryとreact.js、vue.jsのCDNはこちらになります。
代表的JSライブラリのCDN
jQuery
https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
react.js
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
読み込ませたいファイルが3つ以上ある場合は、「+ add another resource」をクリックすれば枠を追加できます。
すべての読み込みが完了したら、「Save & Close」ボタンを押してウィンドウを閉じましょう。これで完了です。
まとめ
ということで、あっという間にできました。
CodePenでも実際のコーディングでもそうですが、CDN版は参照先URLを指定するだけで済むんで簡単ですね。
実際のシステムやサイトではローカルにダウンロードして利用する方がよいとも言われていたりしますが、状況に応じて使い分けるとよいでしょう!
CodePen上ではこんな感じであっという間に設定出来るので、是非お試しください!